Hotbars
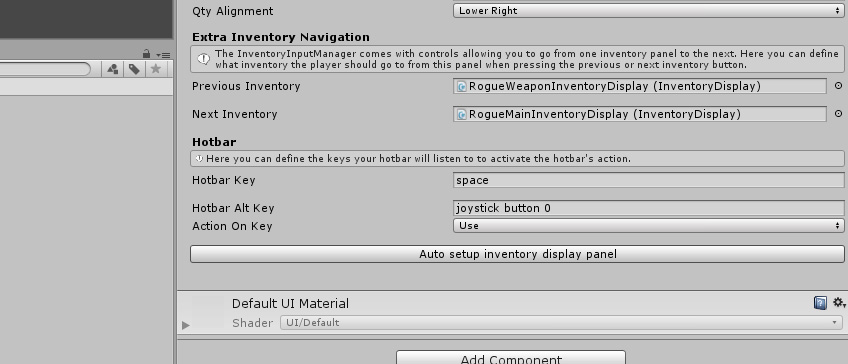
Hotbars are special kinds of Inventory Displays. They extend that base class to add key binding shortcuts to activate an action (use or equip) on the items in it. A good example of a use case is the potion hotbar in Diablo 2. In the PixelRogue demo provided with the asset, there is an example of a Bomb hotbar. All bombs you pickup in the levels will go stack into that inventory, and you can detonate them using space (or joystick button 0).

Creating a hotbar is exactly the same as creating an InventoryDisplay, except you’ll need to add an InventoryHotbar component instead of an InventoryDisplay one.
Weapon Bars
Another way you can create bars bound to input is using Weapon Bars. These would be similar to the weapon bar in Counter Strike, where you tap on numbers (or any input of your choice) to swap weapons, and weapons of a certain type are always bound to the same number.
You’ll find an example of such a bar in the PixelRogueWeaponBar demo scene. Creating such a bar is fairly easy. All you have to do is add a InventoryInputActions component to any InventoryDisplay. In its inspector, you’ll be able to define bindings, made of the slot index you want to act on (from 0 to as many as you have/want), an input binding, an alternate binding if you want to, and an action to trigger when that input is pressed.
And if you want items to go to a specific slot, this is something you can tweak at the Item scriptable object level, by checking ForceSlotIndex to true, and setting an int value into the TargetIndex slot.